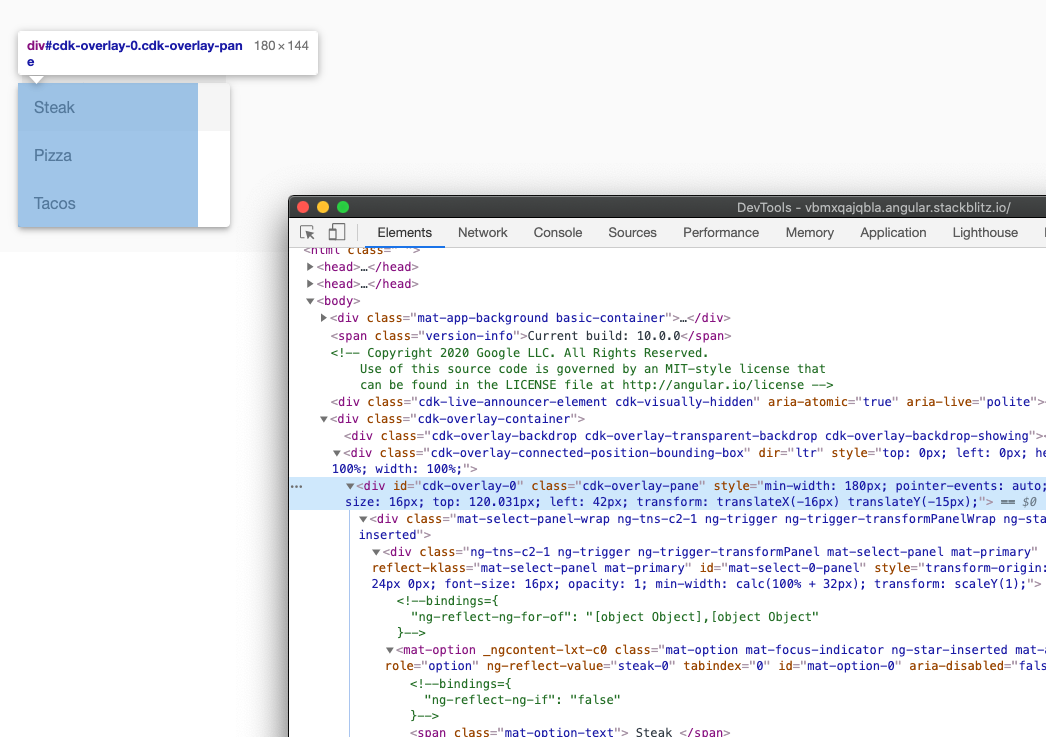
mat-expansion-panel example (Self aware panel) on material.angular.io doesn't work · Issue #8567 · angular/components · GitHub

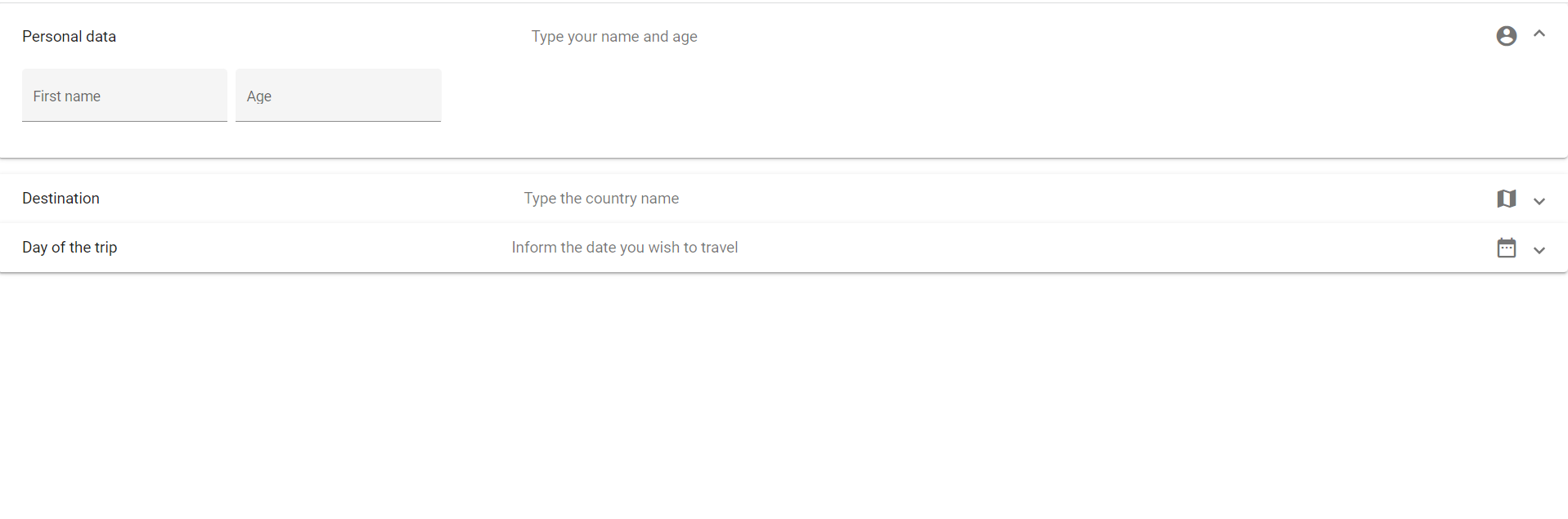
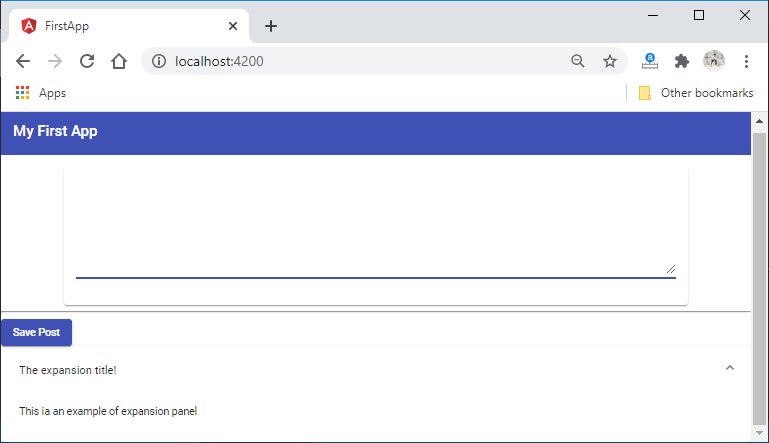
angular - How do I render Mat-Card inside of Mat-Expansion Panel inside of the Side Navigation Primary Content Area? - Stack Overflow

mat-expansion-panel keeps contents of collapsed panels in DOM · Issue #20680 · angular/components · GitHub

mat-expansion-panel example (Self aware panel) on material.angular.io doesn't work · Issue #8567 · angular/components · GitHub

Angular material expansion panel inside accordion - dragged item looks like two items being dragged · Issue #102 · SortableJS/ngx-sortablejs · GitHub

Accessibility: Expansion-panel header is not marked as focused when tabbing. · Issue #14569 · angular/components · GitHub