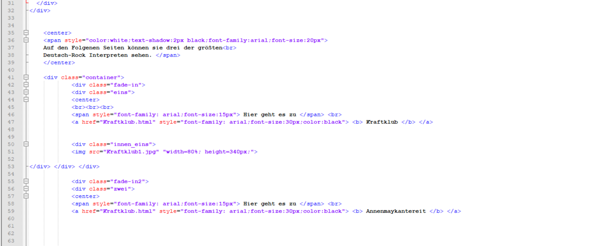
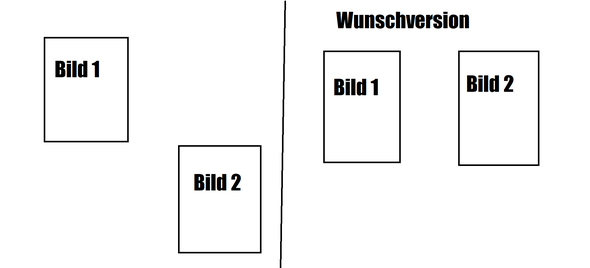
Breadcrumb auf der startseite ausblenden + In der Einkaufswelt 2 Artikel nebeneinander + Abstand von header zur Einkaufswelt - Themes & Design - Shopware Community Forum

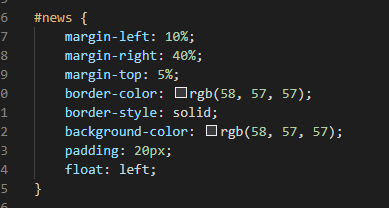
12.2 Der normale Fluss der Boxen - Little Boxes - Webseiten gestalten mit HTML und CSS (Peter Müller)

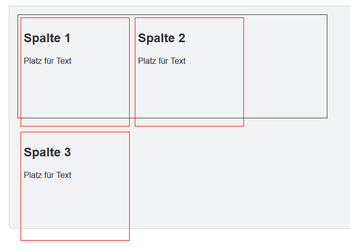
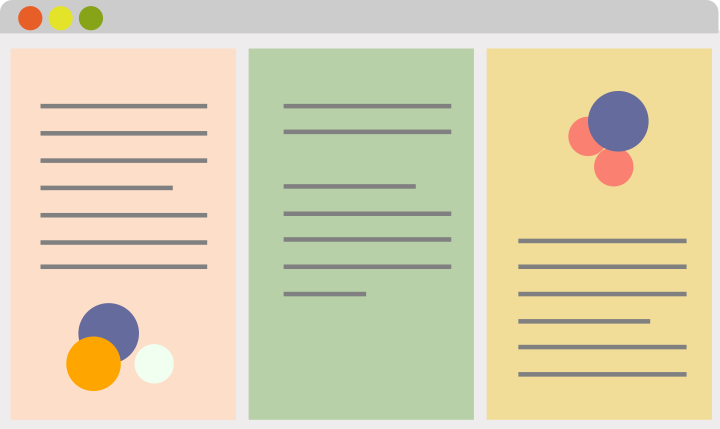
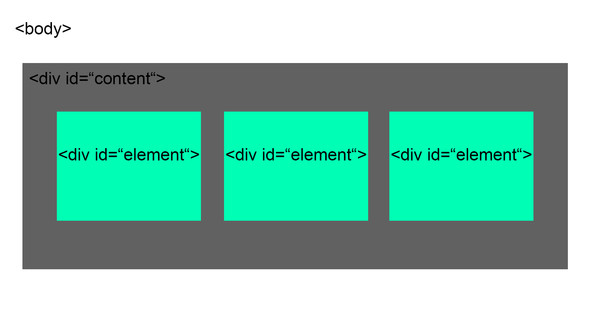
13.4.2 Drei Kästchen nach links floaten - Little Boxes - Webseiten gestalten mit HTML und CSS (Peter Müller)

14.7 Methode 2: Set a float to fix a float - Little Boxes - Webseiten gestalten mit HTML und CSS (Peter Müller)






![Liste in mehrere Spalten teilen [phpwcms-HowTo:wiki] Liste in mehrere Spalten teilen [phpwcms-HowTo:wiki]](https://wiki.phpwcms.org/lib/exe/fetch.php/english/navigation/nav_list_ul-example/multiple_col_from_single_list_fe_en_1.gif)